JavaFXをEclipseで試してみる
2007年5月
Sunはそのデベロッパたちの年次会議のJavaOneの初日の2007年5月8日にJavaFXというスクリプト言語と、スマートホン用の実行環境のJavaFX
Mobileを発表した。JavaFXはJavaの実行環境上でより豊富なグラフィックを提供する為のスクリプト言語である。このスクリプトは宣言的で静的に型付けされた言語で、実際はJava2D
SwingというJavaのグラフィクスのGUI(グラフィック・ユーザ・インターフェイス)を使っている。JavaFXスクリプトは、Java
SEまたはJava
ME(携帯電話機向けJava実行環境)の上に追加されたJavaFXフレームワークというレイヤにより解釈され、実行自体はJava
SEやJava
MEのVM(仮想マシン)が行う。JavaFX
MobileはJava
MEにJavaFXフレームワークを付加したものである。JavaFX
Mobileを搭載した携帯電話機はこれまでのJavaで書かれたアプリケーションに加え、JavaFXスクリプトが含まれたアプリケーションも実行できるようになる。
ウェブ・アプリケーションではJavaFXを使ってリッチなコンテントのページを作ることができる。そのようなサンプルはOpenJFXと称するデベロッパ向けのサイトに紹介されている。例えばStudioMotoというページの部分をJavaFXで作成したデモなどを見て頂きたい。これらのサンプルは現在はブラウザ経由でJNLPファイルでJavaFX実行環境とJavaFXスクリプトで書いたアプリケーションをクライアントにダウンロードして実行しているのであって、ブラウザがJavaFXを実行している訳では無い。JavaFXのLabelなどのクラスではHTMLを含めることは可能であるが、HTMLにJavaScriptのようにJavaFXを含めるようにする構想はまだないようである。
JavaFXの実行環境を実装したクライアント側でJavaFXスクリプトを実行してリッチなコンテントを作成・表示すれば、サーバ間とのデータのやり取りが少なくなり、またセキュリティもあがる。AjaxスタイルでクライアントのJavaFXアプリケーションがHTTPサーバと交信するようなコードも作成できる。なおInfoworldの報道によれば、Sunは別途Project
Flairと称するプロジェクトを進めており、これはJavaScriptベースのAjax技術に対抗する「ダイナミックなプログラミング言語とシンプルなグラフィックスのモデル」のプロジェクトである。
OpenJFXのサイトには、NetBeans
IDE 5.5を使ったわかりやすい入門の為の解説のページがあるが、NetBeansよりはEclipseが一般的に使われている開発環境なので、EclipseによるJavaFXスクリプトのプラグインのインストールと使い方を簡単に紹介する。
このサイトには既にこれもオープンなJava開発環境であるEclipse向けのプラグインが用意されている。このプラグインの動作環境は:
·
Eclipseのバージョン3.2.2
·
J2SE JDK 5.0
となっているので、これらのインストールも含めて、Eclipseを使ったJavaFX開発環境の設定法を説明する。
J2SE JDK 5.0のインストール
1.
J2SE JDK 5.0のダウンロードのページhttp://java.sun.com/javase/downloads/index_jdk5.jsp
から最新版(現時点ではJDK
5.0 Update 11 with NetBeans IDE 5.5)を選択、ライセンス契約のacceptにチェックし、Windows
Platform - J2SE(TM) and NetBeans(TM) IDE Cobundle (J2SE 1.5.0 U11 / NB 5.5)をチェックし、jdk-1_5_0_11-nb-5_5-win-ml.exeを実行するか、ダウンロード・マネージャをつかってダウンロードする。NetBaensはSunが開発したEclipseと同じような開発環境でJavaFXのオープン・コミュニティのサイトにはこれを使った教材(https://openjfx.dev.java.net/Getting_Started_With_JavaFX.html
)があるので、あとで試して見たい人はこれもダウンロードすることをお勧めする
2.
Netbeansのフォルダ(ディレクトリ)は‘c:\netbeans55’、JDKのフォルダは‘c:\j2se150’にする(インストールはすこし時間がかかるので辛抱を要する)
Eclipse SDKのバージョン3.2.2のインストール
1. 既に古いバージョンのEclipseをインストールしていて‘c:\eclipse’というフォルダを使っている人は、そのフォルダの名前を変更しておく(例えば‘c:\eclipse_old’など)
2. http://download.eclipse.org/eclipse/downloads/
からEclipse
SDK 3.2.2を適当なミラー・サイトを選択して適当なフォルダ(例えば‘c:\Temp’など)にダウンロードする
3. これはeclipse-SDK-3.2.2-win32.zipという121MBのzip圧縮ファイルであるのでこれをエクスプローラ上で右クリックして「すべて展開」を選択(または「アプリケーションで開く」から適当な解凍ツール(例えばLHASA)を選択して)解凍する。この開発環境の総てが含まれた‘eclipse’というフォルダが入っている‘C:\eclipse-SDK-3.2.2-win32’というフォルダが生成される。
4. エクスプローラで‘eclipse’というフォルダを‘c:\’に移す。これでこの開発環境の総てが含まれた‘c:\eclipse’というフォルダがつくられる
5. このフォルダのeclipse.exeを右クリックしてショートカットをつくり、これをデスクトップに移すと便利である
6. 日本語表示を使う人は、http://download.eclipse.org/eclipse/downloads/
から日本語対応の為の言語パックを同じようにダウンロードして解凍する
7. これはNLpack1-eclipse-SDK-3.2.1-win32.zipという圧縮ファイルになっている。解凍すると、中にfeaturesと
pluginsというフォルダが存在するので、先ほど配置したeclipseフォルダに上書きする。その際、フォルダの上書きを確認する意味のダイアログが表示されるが「すべて上書き」を選択する
8. 先ほどのショートカットダブルクリックするなりしてをeclipseを実行する。最初にworkspaceの置き場所を聞いてくるので‘c:\eclipse\workspace’を指定する
9. Eclipseが起動するのでworkbenchをひらく
Eclipseを開始させる(初めての人の為に)
1.
Java パースペクティブ:Java
開発を行うには、Java
パースペクティブを開く(「ウィンドウ」>「パースペクティブを開く」>「Java」)。
また、ブラウザ形式のユーザー・インターフェースを使用する場合は、Java
ブラウズ・パースペクティブを開く(「ウィンドウ」>「パースペクティブを開く」>「Java
ブラウズ」)
2.
プロジェクトを設定する:プロジェクトはあるアプリケーションの開発プロジェクトに相当すると考えればよい。通常プロジェクトは複数の開発者で構成され、リポジトリが開発者によって共有される。ただし最初は各自のワークスペース内での開発を行う。「ファイル」
> 「新規」
> 「プロジェクト」を開くとJavaプロジェクトが表示されている。これをダブルクリックして適当なプロジェクト(例えばtutorial)を作る
3.
パッケージの作成:パッケージはアプリケーションやあるクラスの集合を収容する。これはJavaのパッケージそのものである。パッケージを作らないときはデフォルトのパッケージが使われる。デフォルトのパッケージにあるクラスの.javaコードにはpackage行が付加されない。「ファイル」
> 「新規」
> 「パッケージ」あるいはパッケージ・エクスプローラ上のパッケージ(例えばtutorial)を右クリック>「新規」
> 「パッケージ」で新しいパッケージを(例えばmy_classes)作る
4.
クラスの作成:パッケージ・エクスプローラ上のパッケージ(例えばmy_classes)を右クリックして「新規」
> 「クラス」で新規Javaクラスのウィンドウを開く
·
名前はHelloWorld
·
メソッド・スタブはpublic static void
main(String[], args)
·
main()というメソッドにSystem.out.println(“ハローワールド”);という行を挿入する
·
編集画面上で右クリックして「保管」を行う。保管は保管と同時にコンパイルが行われるので、誤りがあればこの時点で誤りが指摘される
5.
HelloWorld.javaの実行
·
「ウィンドウ」>「パースペクティブを開く」>「デバッグ」でデバッグのパースペクティブを開く
·
天道虫の形をした実行ボタンを押し、HelloWorldを選択してこれを開始させる
·
コンソール・ウィンドウに「ハローワールド」と表示されれば終了である
JavaFXプラグインのEclipceへのダウンロード
1.
Eclipseを動作させる
2.
メインのメニューから「ヘルプ」>「ソフトウェアの更新」>「検索及びインストール」を選択する
3.
インストールのダイヤログから「インストールする新規フィーチャを検索」を選択して「次へ」をクリック
4.
「新規リモートサイト」をクリック
5.
新規更新サイトのダイヤログで、名前は‘JavaFX’、URLは‘http://download.java.net/general/openjfx/plugins/eclipse/site.xml’を入力して「ok」をクリック
6.
インストールのウィンドウで「終了」をクリック
7.
更新のダイヤログでJavaFXを選択して「Next」をクリック
8.
ライセンス条件に合意して「Next」をクリック
9.
フィーチャの検査のダイヤログで、「すべてインストール」をクリック
10. Eclipseを再起動する
JavaFXの動作確認
1.
Eclipseを起動する
2.
パッケージ・エクスプローラ上にJavaFXappというプロジェクトを新規に作成する
3.
このプロジェクトを右クリックして「新規」>「パッケージ」をクリックして新規Javaパッケージのウィザードを開き、examplesというパッケージをつくる
4.
このパッケージを右クリックして「新規」>「その他」をクリックして新規のウィザードを開きJavaFX
のフォルダのなかのJavaFX
Fileを選択し、「次へ」をクリック
5.
New JavaFX Fileのダイヤログでファイル名をHelloWorld.fxにし「終了」をクリック
6.
パッケージ・エクスプローラのペイン上のJavaFXapp\HelloWorld.fxを右クリックして、「アプリケーションから開く」>「JavaFX
Editor」を選択
7.
エディタのペイン上で以下のコードを入力し、保管する
import javafx.ui.*;
Frame {
title: "Hello World JavaFX"
width: 200
height: 50
content: Label {
text: "Hello World"
}
visible: true
}
8.
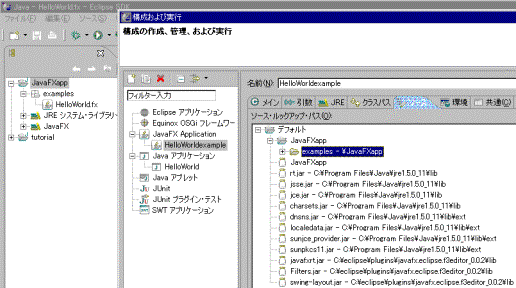
パッケージ・エクスプローラ上のJavaFXappを右クリックして「実行」>「構成および実行」を選択する
9.
構成および実行のウィザード上のJavaFX
Applicationを右クリックして「新規を選択」
10. 名前に‘HelloWorldexample’を入力、プロジェクトは‘JavaFXapp’であることを確認
11. このペインの引数を開いて、プログラムの引数の枠に‘HelloWord’を入力
12. このペインのクラス・パスを開いてJavaFX
Applicationを右クリックし、新規を選択、examplesを追加する
13. このペインのソースを開いて同じようにexamplesを追加する(下図参考)

14. 実行のボタンを押してこのコードをコンパイルし、実行する
以下のようなメッセージがコンソールに出力される
compile
thread: Thread[AWT-EventQueue-0,6,main]
compile
12.969
init:
35.75
15. Hello
World JavaFXというフレームが表示される

その他のデモを実行してみる
ここまでくれば、OpenJFXの解説のページにあるサンプルを試すことができる。例えばHTMLコンテントをサポートしているJavaFX
Labelクラスを使ったショッピング・カートのサンプルは次のようなコードとなる。
import javafx.ui.*;
class Item {
attribute id: String;
attribute productId: String;
attribute description: String;
attribute inStock: Boolean;
attribute quantity: Number;
attribute listPrice: Number;
attribute totalCost: Number;
}
attribute Item.totalCost
= bind quantity*listPrice;
class Cart {
attribute items: Item*;
attribute subTotal: Number;
}
operation
sumItems(itemList:Item*) {
var result = 0.00;
for (item in itemList) {
result += item.totalCost;
}
return result;
}
attribute Cart.subTotal
= bind sumItems(items);
var cart = Cart {
items:
[Item {
id: "UGLY"
productId: "D100"
description: "BullDog"
inStock: true
quantity: 1
listPrice: 97.50
},
Item {
id: "BITES"
productId: "D101"
description: "Pit Bull"
inStock: true
quantity: 1
listPrice: 127.50
}]
};
Frame {
content: Label {
text: bind
"<html>
<h2 align='center'>Shopping Cart</h2>
<table align='center' border='0' bgcolor='#008800' cellspacing='2'
cellpadding='5'>
<tr bgcolor='#cccccc'>
<td><b>Item ID</b></td>
<td><b>Product ID</b></td>
<td><b>Description</b></td>
<td><b>In Stock?</b></td>
<td><b>Quantity</b></td>
<td><b>List Price</b></td>
<td><b>Total Cost</b></td>
<td> </td>
</tr>
{
if (sizeof cart.items == 0)
then "<tr bgcolor='#FFFF88'><td colspan='8'><b>Your
cart is empty.</b></td></tr>"
else foreach (item in cart.items)
"<tr bgcolor='#FFFF88'>
<td>{item.id}</td>
<td>{item.productId}</td>
<td>{item.description}</td>
<td>{if
item.inStock then "Yes" else "No"}</td>
<td>{item.quantity}</td>
<td align='right'>{item.listPrice}</td>
<td align='right'>{item.totalCost}</td>
<td> </td>
</tr>"
}
<tr bgcolor='#FFFF88'>
<td colspan='7' align='right'>
<b>Sub
Total: ${cart.subTotal}</b>
</td>
<td> </td>
</tr>
</table>
</html>"
}
visible:
true
}
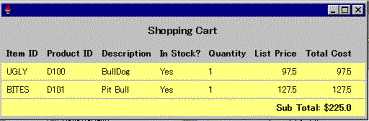
これの実行結果は次のようになる:

このサンプル・コードの特徴は、JavaFX Labelクラスのテキスト部分にHTMLのtableをつかっており、またそのtableのなかでその要素を{if
item.inStock then "Yes" else "No"}のようにJavaFXのスクリプトを含めていることである。
参考:(すべて英文)
·
JavaFXの入門:https://openjfx.dev.java.net/Getting_Started_With_JavaFX.html
·
JavaFX言語マニュアル:https://openjfx.dev.java.net/JavaFX_Programming_Language.html
·
OpenJFXプロジェクト:https://openjfx.dev.java.net/
·
JavaFXのオープンソース・ドキュメンテーション:http://jfx.wikia.com/wiki/Main_Page
·
JavaFXのデモ:http://jfx.wikia.com/wiki/Demos
·
JavaFXの教材:http://jfx.wikia.com/wiki/Tutorials
·
JavaFXアプリケーションのJNLPファイルのつくりかた:http://jfx.wikia.com/wiki/JNLP
·
JavaFX Padという簡単な開発ツールで、インタラクティブにグラフィックスの要素を作ることができる:http://download.java.net/general/openjfx/demos/javafxpad.jnlp